mirror of
https://github.com/rasbt/python_reference.git
synced 2025-02-27 18:38:44 +00:00
281 lines
7.8 KiB
Plaintext
281 lines
7.8 KiB
Plaintext
{
|
|
"metadata": {
|
|
"name": "",
|
|
"signature": "sha256:34307c4f0973ebef511e97c036657231fc4e230e7627cfe073d89f4046f9ce9f"
|
|
},
|
|
"nbformat": 3,
|
|
"nbformat_minor": 0,
|
|
"worksheets": [
|
|
{
|
|
"cells": [
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"[Sebastian Raschka](http://sebastianraschka.com) \n",
|
|
"last updated: 05/29/2014"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"<hr>\n",
|
|
"I would be happy to hear your comments and suggestions. \n",
|
|
"Please feel free to drop me a note via\n",
|
|
"[twitter](https://twitter.com/rasbt), [email](mailto:bluewoodtree@gmail.com), or [google+](https://plus.google.com/118404394130788869227).\n",
|
|
"<hr>"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"<a id='top'></a>"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"# Creating a table of contents with internal links in IPython Notebooks and Markdown documents"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"Many people have asked me how I create the table of contents with internal links for my IPython notebooks and Markdown documents on GitHub. \n",
|
|
"Well, no (IPython) magic is involved, it is just a little bit of HTML, but I thought it might be worthwhile to write this little how-to tutorial."
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
""
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"<br>\n",
|
|
"<br>\n",
|
|
"For example, [click this link](#bottom) to jump to the bottom of the page.\n",
|
|
"<br>\n",
|
|
"<br>"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"## The two components to create an internal link"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"So how does it work? Basically, all you need are those two components: \n",
|
|
"1. the destination\n",
|
|
"2. an internal hyperlink to the destination"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
""
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"###1. The destination"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"To define the destination (i.e., the section on the page or the cell you want to jump to), you just need to insert an empty HTML anchor tag and give it an **`id`**, \n",
|
|
"e.g., **`<a id='the_destination'></a>`** \n",
|
|
"\n",
|
|
"This anchor tag will be invisible if you render it as Markdown in the IPython notebook. \n",
|
|
"Note that it would also work if we use the **`name`** attribute instead of **`id`**, but since the **`name`** attribute is not supported by HTML5 anymore, I would suggest to just use the **`id`** attribute, which is also shorter to type."
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"<br>"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"###2. The internal hyperlink"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
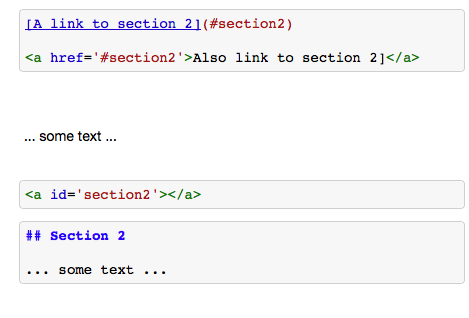
"Now we have to create the hyperlink to the **`<a id='the_destination'></a>`** anchor tag that we just created. \n",
|
|
"We can either do this in ye goode olde HTML where we put a fragment identifier in form of a hash mark (`#`) in front of the name, \n",
|
|
"for example, **`<a href='#the_destination'>Link to the destination'</a>`**\n",
|
|
"\n",
|
|
"Or alternatively, we can just use the slightly more convenient Markdown syntax: \n",
|
|
"**`[Link to the destination](#the_destination)`**\n",
|
|
"\n",
|
|
"**That's all!**\n"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"<br>\n",
|
|
"<br>"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"# One more piece of advice"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
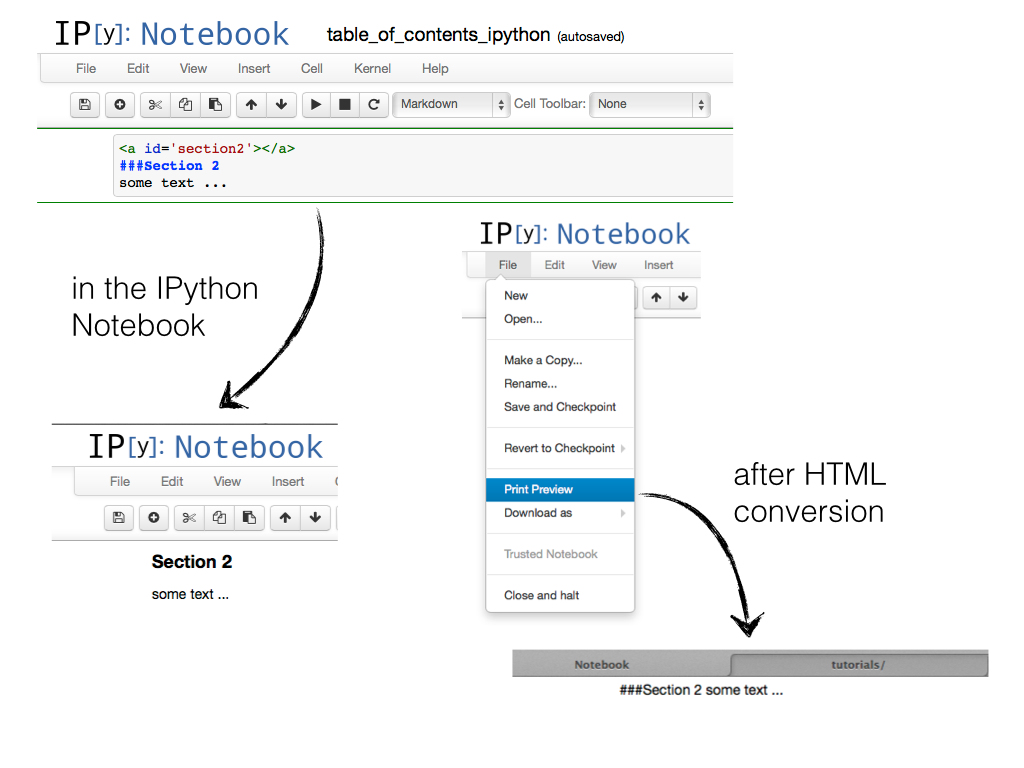
"Of course it would make sense to place the empty anchor tags for you table of contents just on top of each cell that contains a heading. \n",
|
|
"E.g., "
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"`<a id='section2'></a>` \n",
|
|
"`###Section 2` \n",
|
|
"`some text ...` "
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"And I did this for a very long time ... until I figured out that it wouldn't render the Markdown properly if you convert the IPython Notebook into HTML (for example, for printing via the print preview option). \n",
|
|
"\n",
|
|
"But instead of "
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"###Section 2"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"it would be rendered as"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"`###Section 2`"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
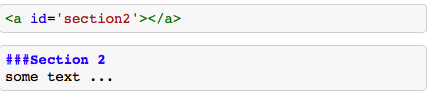
"which is certainly not what we want (note that it looks normal in the IPython notebook, but not in the converted HTML version). So my favorite remedy would be to put the `id`-anchor tag into a separate cell just above the section, ideally with some line breaks for nicer visuals.\n",
|
|
"\n",
|
|
"\n",
|
|
"\n",
|
|
"### Solution 1: id-anchor tag in a separate cell\n",
|
|
"\n",
|
|
"\n",
|
|
"\n",
|
|
"<br>\n",
|
|
"<br>\n",
|
|
"\n",
|
|
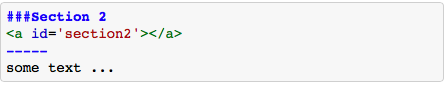
"### Solution 2: line break between the id-anchor and text:\n",
|
|
"\n",
|
|
"\n",
|
|
"\n",
|
|
"(this alternative workaround was kindly submitted by [Ryan Morshead](https://github.com/rmorshea))\n",
|
|
"\n",
|
|
"<br>\n",
|
|
"<br>\n",
|
|
"<br>\n",
|
|
"<hr>"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"### Solution 3: using header cells"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"Alternatively, and I think this is an even better solution, is to use header cells.\n",
|
|
"<br>\n",
|
|
"<br>\n",
|
|
""
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"To define the hyperlink anchor tag to this \"header cell\" is just the text content of the \"header cell\" connected by dashes. E.g.,\n",
|
|
"\n",
|
|
"`[link to another section](#Another-section)`\n",
|
|
"<br>\n",
|
|
"<br>\n",
|
|
"<br>\n",
|
|
"<br>\n",
|
|
"<br>\n",
|
|
"<br>"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"[[Click this link and jump to the top of the page](#top)]"
|
|
]
|
|
},
|
|
{
|
|
"cell_type": "markdown",
|
|
"metadata": {},
|
|
"source": [
|
|
"You can't see it, but this cell contains a \n",
|
|
"`<a id='bottom'></a>` \n",
|
|
"anchor tag just below this text.\n",
|
|
"<a id='bottom'></a>"
|
|
]
|
|
}
|
|
],
|
|
"metadata": {}
|
|
}
|
|
]
|
|
} |